

В этой статье мы поговорим не про конверсии и схемы, а про то, от чего даже у самого насмотренного дизайнера сердце начинает стучать быстрее: обсудим классные приёмы в оформлении сайтов и лендингов. Предлагаем сфокусироваться на вдохновении и широте дизайнерских возможностей, а не на цифрах и аналитике.
Онлайн-сервисы — сейчас главное маркетинговое оружие брендов, и именно поэтому профессия дизайнера стала настолько востребованной. Наверное, для многих дизайн начался с увиденного красивого сайта и мысли «Вау, хочу уметь делать так же!». И вот вы здесь. Ну что, давайте учиться?
Чтобы сделать крутой лендинг, дизайнер может использовать несколько приёмов: анимацию, работу с типографикой, использование 2D- и 3D-иллюстраций, интересную сетку, необычную навигацию, музыку. Зачастую умело применять те или иные решения непросто, если не хватает опыта или насмотренности. Как правило, получается перебор, а иногда — просто нелепый или неорганичный результат.
На примере трёх главных приёмов мы разберёмся, как можно использовать дизайнерское воображение на благо. Не стесняйтесь сохранять ссылки в закладки, чтобы попробовать что-то подобное в своих проектах. Главное — ориентироваться на действительно классные референсы.

Анимация как инструмент погружения
Начнём с анимации — довольно сложного приёма даже для опытных дизайнеров. Почему? С ней легко переборщить, а ещё она нередко вызывает диссонанс.
Анимация позволяет глубже погрузить пользователя в цифровую систему. Она как бы копирует свойства реального мира и переносит его на экран компьютера, смягчая границы восприятия.
Например, когда мы нажимаем на кнопку, она вдавливается и визуально отдаляется от нас. Именно поэтому в дизайне сайтов кнопки при наведении курсора сначала подсвечиваются, а потом «вдавливаются» и отжимаются обратно.Ещё одна сложность работы с анимацией заключается в том, что дизайнеру сложнее полностью продумать её. Статичные макеты рисовать проще, а чтобы визуализировать элементы в движении, нужны специальные редакторы или очень хорошее воображение. Зачастую анимация на сайте именно поэтому кажется нелепой: ведь то, что напридумывал дизайнер, может в реальности выглядеть не очень убедительно.
Переходим к шорт-листу сайтов с классным использованием анимации.
Кейс №1. Сторителлинг через анимацию
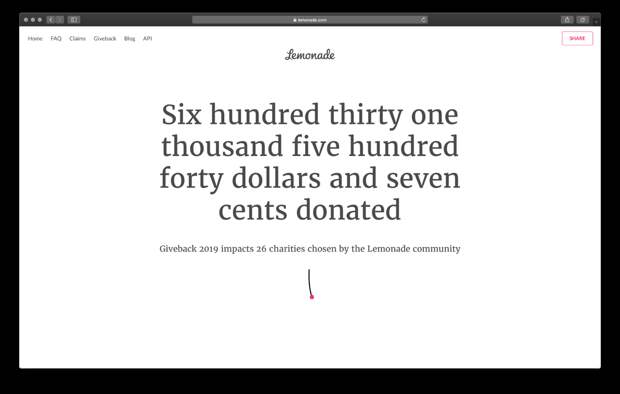
Сайт Lemonade можно считать одним из образцовых с точки зрения не только анимации, но и дизайна в целом. Здесь мы видим просторное, спокойное визуальное решение с одним ярким акцентом — приятным розовым цветом. Иллюстрации выглядят дружелюбно и современно, а типографика передаёт настроение проекта. Но хедлайнер вечеринки — именно анимация: она красной нитью проходит через весь сайт и объединяет его.

Кейс №2. Микроанимации, которые влюбляют
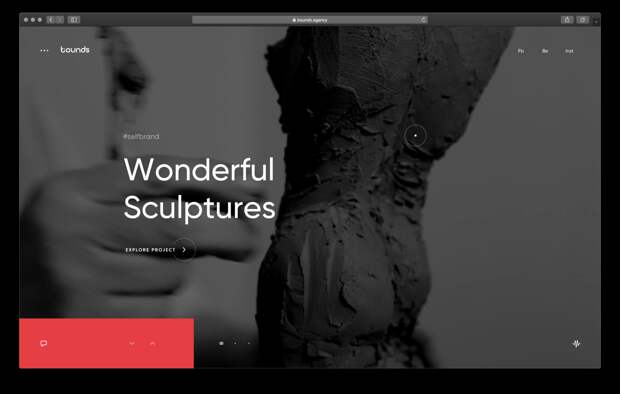
Знаете ли вы, что именно микроанимации создают персональную связь между пользователем и продуктом? Что может быть приятнее, чем ощущать своё присутствие на сайте, когда при взаимодействии всё двигается, переливается и реагирует? Ничего! Вот и Bounds такого же мнения.
Если честно, от некоторых микроанимаций просто захватывает дух. Обратите внимание на поведение логотипа при наведении, а также на кнопку просмотра проекта в центре страницы. Необычно выглядит и анимация ссылок на соцсети в верхней правой части экрана. В общем, все элементы на этом сайте анимированы безупречно.

Кейс №3. Трансляция сути проекта через движение
Beyond Beauty — невероятно эстетичный некоммерческий проект, который рассказывает о четырёх потрясающих девушках: они не только красивы, но и интересны своими жизненными ценностями. На сайте очень приятные цвета и типографика.
Обратите внимание, как дизайнер использовал форму и движение объектов, чтобы передать суть проекта. На главной странице декоративные элементы плавно меняют форму и перемещаются медленно по практически прямой траектории. Настроение отражает и основная кнопка — Discover — динамичный неровный круг. Всё это в совокупности дополняет идею проекта и с головой погружает пользователя в содержание.

Композиция и сетка
Поговорим о том, как расположение элементов может стать интересным дизайнерским ходом в подаче контента сайта. О композиции и сетках написано много материалов, но владеют этим мастерством далеко не все дизайнеры. Кстати, рекомендуем прочитать легендарную книгу Йозефа Мюллера-Брокманна «Модульные системы в графическом дизайне».
Под сеткой понимается единая схема расположения всех элементов и блоков сайта. Композиция — это их соотношение и расположение относительно друг друга. При разработке сетки и создании композиций дизайнер проявляет своё умение визуально структурировать контент, нескучно подавать его. В теории всё содержимое на сайте можно было бы просто расположить вертикально, друг под другом, — но это неинтересно и неудобно. Так что появились сетки: классические, модульные, прогрессивные и много других. Посмотрим, как композиция и сетка могут делать сайт интересным и запоминающимся.
Кейс №1. Динамика и баланс
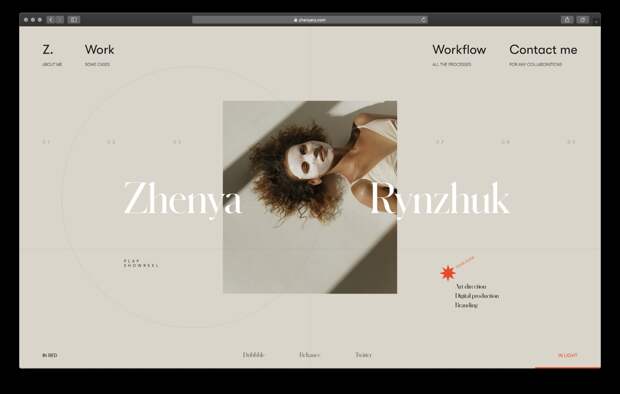
Портфолио Евгении Рынжук можно по праву считать образцовым примером работы с сеткой и композицией. Так как у Евгении архитектурный бэкграунд, она ловко располагает на странице внушительное количество разных элементов, не нарушая гармонию и восприятие.
Обратите внимание на идеальную композицию главного экрана. Меню органично вписалось в интерфейс и стало его частью. В центре взгляд привлекает фото, которое разделяет (или соединяет) имя и фамилию. Ещё здесь много декоративных элементов и ссылок, но всё это выглядит очень легко и не нагружает пользователя информацией. Браво!

Кейс №2. Геометрия всегда в моде
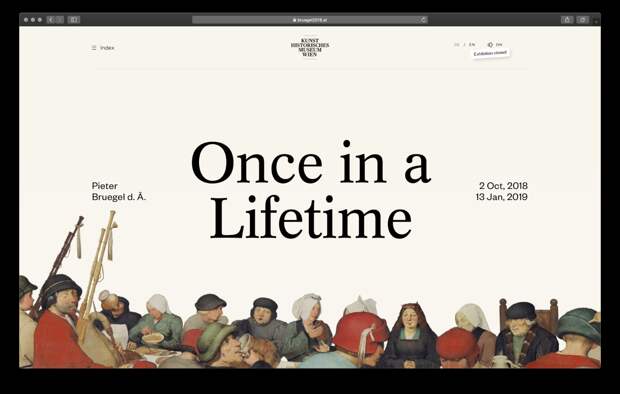
Венский музей истории искусств представляет выставку работ выдающегося нидерландского живописца Питера Брейгеля — старшего. На этом сайте мы видим продукт, абсолютно целостный с точки зрения дизайна, как и полотна художника. Здесь дизайнер перенёс атмосферу картин в цифровой мир: с помощью цветов, сетки и типографики.
На первом экране видим иллюстрацию, которая максимально точно передаёт стиль работ Брейгеля, — и поэтому пользователь моментально понимает назначение сайта. Геометрическая сетка — необычное решение: здесь она выполняет навигационную роль, хоть это и не сразу бросается в глаза. Примечательно, что используются разные по высоте и ширине блоки, и это добавляет динамичности всему сайту.

Кейс №3. Сложно, но понятно
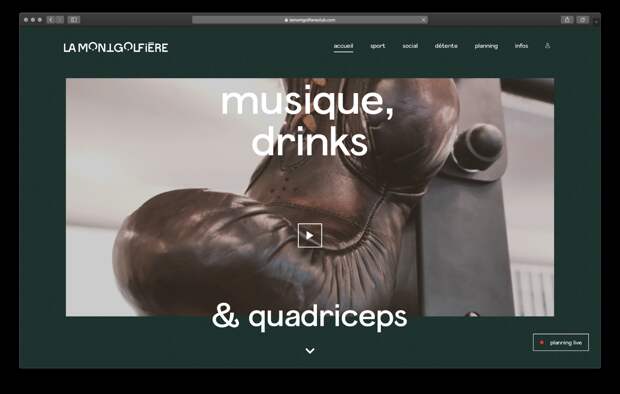
La Montgolfière — это французский клуб для досуговых развлечений. На этом сайте мастерски используется сложная сетка: элементы расположены, казалось бы, иррационально. Уникальность этого примера в том, что при таком смелом дизайнерском решении в композиции и сетке сохраняется лёгкость восприятия.
Именно этот сайт может опровергнуть миф о том, что ресурс должен быть простым, чтобы стать понятным. Но повторять такие сетки просто на ощупь не стоит: может получиться несуразно, и в результате элементы будут разваливаться, а не собираться в целостную композицию. Надо помнить, что в основе любой конструкции лежит определённая логика, которую необходимо понимать.

Иллюстрации, иллюстрации и ещё раз иллюстрации
Самый очевидный способ сделать сайт красивым — добавить в него иллюстраций. Речь не только про векторные, но и про 3D-изображения. Иллюстрация — старейший приём для того, чтобы произвести впечатление и запомниться. Так уж получилось, что человек воспринимает информацию по большей части визуально. Именно поэтому нам нужно видеть красивые картинки, чтобы задержаться на сайте.
Иллюстрациями сопровождается большинство информации в интернете, в том числе на сайтах. Но успешная иллюстрация — это не просто симпатичное изображение. Она должна органично дополнять содержание страницы, не перетягивая на себя внимание. А иногда так хочется просто сидеть и смотреть на красивые картинки, согласитесь?
Кейс №1. Достучаться до 3D
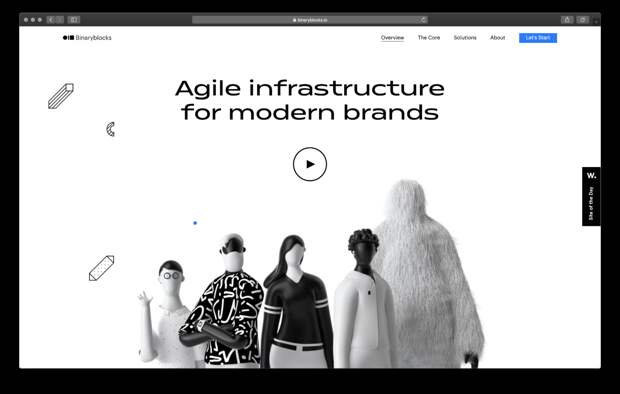
На сайте агентства Binaryblocks нас встречают трогательные 3D-персонажи, которые моментально приковывают внимание к содержанию. Монохром в этих иллюстрациях используется неслучайно: благодаря ему пользователь удерживает фокус восприятия на контенте, а не смещает его на этих замечательных человечков.
По мере повествования иллюстрации поддерживают смысл каждого блока, и это помогает посетителям быстро считывать информацию и изучать наиболее интересный им материал. Подобный стиль иллюстраций используется редко, поэтому сайт запоминается, а персонажи навсегда остаются в ДНК бренда Binaryblocks.

Кейс №2. Как на бумаге, только в компьютере
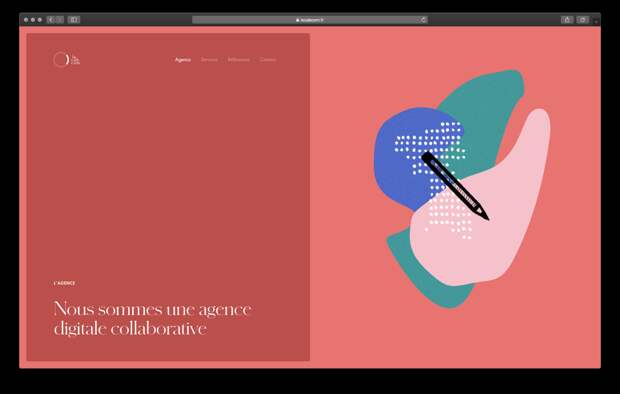
Ещё одно агентство, LE CAB' COM, выделяется нетривиальным подходом к иллюстрациям. В цифровом мире мы привыкли видеть качественные векторные иллюстрации, идеально смоделированные 3D-композиции. Но почему бы не добавить рисунков от руки?
Так и сделали в LE CAB' COM: смешали векторные фигуры с иллюстрациями, нарисованными словно сточенным карандашом. Несмотря на простоту и внешнюю банальность приёма, получилось эффектно. Также этот сайт демонстрирует, как дизайн может взаимодействовать на психологию восприятия.

Кейс №3. Немного психоделики
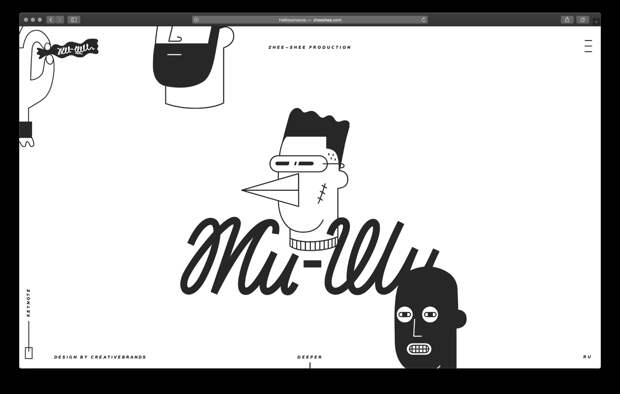
Жи Ши — московская креативная студия, которая занимается графическими материалами для рекламы и не только. Признаемся честно: очень гордимся дизайном в России, когда встречаем такие экземпляры. Безусловно, такой стиль иллюстраций подойдёт далеко не каждому проекту. Но здесь важно обратить внимание на кое-что другое.
Иллюстрации настолько странные и необычные, что буквально невозможно оторвать от них взгляд. Может, это не так уж хорошо, ведь до пользователя важно донести содержимое, а не только показать ему весёлые картинки. Но… Да никаких но, это просто прекрасно! Респект дизайнеру :)

Понравилась ли вам наша подборка дизайн-приёмов? Напишите в комментариях, насколько полезны такие статьи, — будем ждать вашего отклика! Помните, насмотренность — один из главных навыков, который дизайнер должен прокачивать на протяжении всего пути.
Освоить эти и многие другие приёмы дизайна онлайн-ресурсов вы сможете на факультете веб-дизайна GeekUniversity.
Самоизоляция заканчивается — самое время освоить новую профессию, чтобы начать карьеру мечты и уверенно смотреть в будущее! Мы хотим помочь вам и с 1 по 31 августа 2020 г. дарим скидку 40% почти на все программы обучения GeekBrains. Будьте здоровы и успешны! :)