
Статья подготовлена на основе публикации Лео Ху Тенга (Leow Hou Teng) Who we are, reflect on what we design. Автор — сингапурский UX/UI-дизайнер, арт-директор, цифровой стратег.
25 сентября 2018 года я присутствовал на конференции в рамках World Interaction Design Day. Тема мероприятия в этом году — инклюзивный дизайн.
Ниже я резюмирую презентаций трех докладчиков.Технологии облегчают жизнь большинству людей. Людям с повышенными потребностями технологии дают больше — саму возможность жить.
«Технологии превращают рабочее место людей, трудоспособность которых ограничена, в игровое поле. На нем они конкурируют наравне с коллегами, которые не испытывают проблем со здоровьем» — Mary Pat Radabaugh, руководитель Национального центра IBM по поддержке людей с повышенными потребностями, 1988
Что такое инклюзивный дизайн
Инклюзивный, или универсальный дизайн — метод проектирования, который считается с потребностями и возможностями максимального количества людей. Вместо того чтобы ориентироваться на гипотетического пользователя, инклюзивный дизайн заботится о широком круге людей, создавая интерфейсы для совместного использования.
Инклюзивный дизайн не работает на определенную группу, он ориентируется на особые предпочтения и общие ситуации. Дизайн, который предназначен только для человека с повышенными потребностями, — не инклюзивный, потому что исключает других людей. Это лишь вспомогательная технология.
Например, часы Dot Watch со шрифтом Брайля сообщают время и дату слепым и слабовидящим. Это красивое устройство, но бесполезное для тех, кто не понимает Брайля.
Две группы пользователей не могут пользоваться часами одинаково эффективно.Dot watch
Для сравнения: новые Apple Watch Series 4 звонят в экстренную службу, если человек упал и обездвижен. Такой инцидент может произойти с любым, но особенно полезна функция для пожилых людей и тех, кто ограничен в движении.
Образ пользователя
Образ пользователя — это инструмент для понимания его проблем. Анализируя такой «портрет», дизайнеры принимают решения в пользу «среднего» представителя целевой аудитории и не пытаются охватить ее полностью.
Образ пользователя полезен для понимания целевой аудитории. Однако в результате этот инструмент формирует решения для определенной группы людей. Для групп, в которых не доминирует средний образ пользователя, такой подход бесполезен. Дизайнеры ориентируются на «золотую середину» и определенные паттерны поведения, и в результате люди с повышенными потребностями не учитываются. При разработке дизайна следует применять инструменты, которые вернут ему универсальность.
«Если вы называете пользователя по имени, еще не значит, что вы его знаете»
Вспомогательные технологии
«Технологии могут помочь слепым видеть, глухим — слышать, обездвиженным — двигаться, немым — говорить»
Вспомогательные технологии не должны быть дорогими, сложными и непонятными. Даже простой лист бумаги и ручка помогают человеку общаться. Хотя пластиковые соломинки вредны для окружающей среды, без них не могут пить люди, у которых обездвижена шея. Озвучивание сайта не только доносит слабовидящим его содержание, но и структурирует контент.
Окружение людей с повышенными потребностями
Нетрудоспособность людей с повышенными потребностями влияет и на их окружение. Проектируя дизайн, не забывайте об их группе поддержки. Члены семьи и друзья ухаживают за ними и помогают в повседневных задачах, поэтому интерфейс должен быть понятен всем.
Как хороший дизайн и технологии помогают пользователям, так их неэффективность или отсутствие заставляют людей чувствовать себя неполноценными. Многоэтажка с десятком ступеней у подъезда — барьер для человека в инвалидном кресле. Но с помощью пандусов и удобного лифта он сможет легко передвигаться. Такой сценарий актуален и в цифровом пространстве. На сайте с ясной структурой пользователю удобно ориентироваться. На веб-ресурсе с запутанной навигацией он не найдет нужную информацию и почувствует беспомощность.
Используя контрастные цвета и увеличенный кегль шрифта, дизайнеры не только заботятся о людях с плохим зрением, но и делают сайт в целом удобным для чтения. Когда мы принимаем дизайнерские решения, которые приспосабливают физическую и цифровую среду для людей с повышенными потребностями, то улучшаем ее для всех. Решая проблемы одного пользователя, мы помогаем многим.
«Каждое принятое нами решение ставит или убирает барьеры во взаимодействии человека с обществом. Мы ответственны за то, чтобы снизить их с помощью инклюзивных продуктов, услуг и среды» — Microsoft Design
Постоянная, временная и ситуационная нетрудоспособность
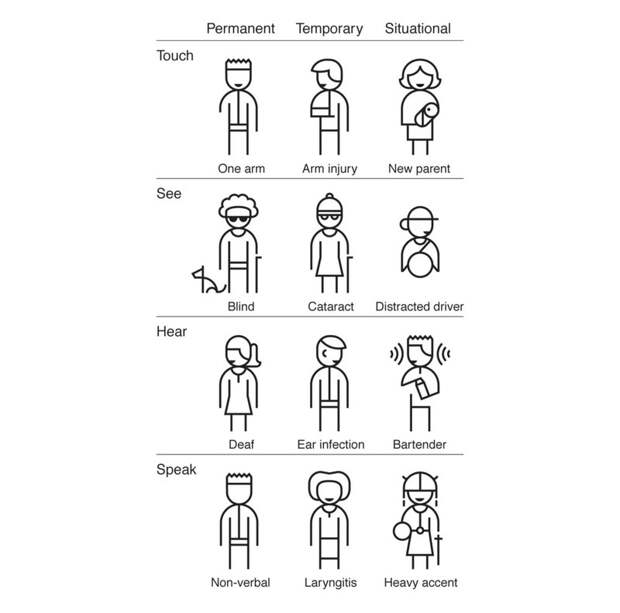
Инклюзивный дизайн должен учитывать постоянную, временную и ситуационную нетрудоспособность.

Примеры постоянной, временной и ситуационной нетрудоспособности
Постоянная нетрудоспособность — это невозможность выполнить задачу в определенной среде по состоянию здоровья. Временная проявляется, когда человек не может совершить действие из-за перенесенной травмы или операции. Ситуационная нетрудоспособность зависит от конкретного сценария или среды, которые ограничивают человека в действиях. К примеру, из-за ночной слепоты острота зрения у некоторых людей снижается.
Учитывая эти варианты, мы можем придумывать новые идеи для инклюзивных проектов. Дизайн, который мы проектируем для человека с постоянной нетрудоспособностью, должен приносить пользу людям с временной или ситуационной проблемой. Девайс, который предназначен для человека с одной рукой, будет использовать и тот, кто сломал руку и ходит с гипсом.
Инклюзивный дизайн совместными силами
Мы рассматриваем собственные возможности при создании дизайнерских решений. В результате дизайн может быть эффективен для одних и бесполезен другим. Трудно представить, как человек с повышенными потребностями выполняет некоторые задачи — например, пользуется банкоматом, — в то время как остальные легко с этим справляются.
Слепой не видит, сколько денег держит в руках и сколько снимает. Человек в инвалидном кресле не может пользоваться банкоматом, потому что аппарат слишком высокий. Дизайнеры должны сотрудничать с людьми с повышенными потребностями, чтобы совместно проектировать подходящие решения.
Банкоматы должны быть с портом для наушников — так слабовидящий человек сможет пользоваться устройством. Также его лучше спроектировать более низким, с пространством для инвалидной коляски. Оба сценария никак не влияют на интерфейс обычного пользователя, но значительно улучшают его для тех, кому важны эти возможности.
«Когда мы берем за основу собственные возможности и предубеждения, мы создаем продукт для людей определенного пола, возраста, говорящих на конкретном языке и обладающих технологической грамотностью и физическими возможностями одного уровня» — Microsoft Design
Многие люди из-за физиологических особенностей не могут участвовать в жизни общества ни в физическом, ни в цифровом мире. Через совместное проектирование мы привлекаем их к принятию решений, изучая ситуацию с их стороны.
Мы то, что мы разрабатываем
Поскольку наши решения влияют на то, что мы разрабатываем, наша ответственность как профессионалов — знать, как дизайн влияет на взаимодействие людей.
Когда мы разрабатываем дизайн, основываясь на собственных возможностях, мы исключаем из него многих. Но если бы мы рассматривали точку зрения других людей и изменили мышление в сторону инклюзивности, в результате получили бы более универсальный дизайн.
Инклюзивный дизайн делает мир лучше. Это нечто большее, чем физические или цифровые продукты, которые используют люди, — это изменение мышления, методик, поведения. То, что мы разрабатываем — следствие того, как именно мы разрабатываем.
Выводы
Думайте о том, насколько важна инклюзивность, на всех этапах работы над продуктом — от идеи до дизайна и разработки.
Советы по работе над проектом, который подойдет всем пользователям:
Помните, что у целевой аудитории вашего продукта разные возможности и потребности.
Прежде чем приступить к разработке, изучите максимальное число возможных типов потребителей. Barclays Diverse Personas — справочник от компании Barclays для дизайнеров и разработчиков. Описывает нестандартные типы пользователей и помогает понять их потребности.
Вдохновитесь другими проектами:
Barclays Mobile Banking — приложение мобильного банка, которое получило награду Kitemark — особый знак качества — за доступность для пользователей с повышенными потребностями.
Gemalto — компания разработала дебетовые карты с высокой видимостью для пожилых и людей с нарушением зрения и моторики.
Motionspot — студия, которая специализируется на дизайне красивых и функциональных ванных комнат для маломобильных людей.
Заранее просчитайте сценарии, в которых люди с повышенными потребностями будут пользоваться продуктом.
«Мир и интерфейс в восприятии незрячих» — интервью о том, как слабовидящие пользуются цифровыми продуктами.
«Как создать интерфейс для всех» — руководство для дизайнеров и разработчиков: как создать проект, удобный для всех пользователей.
Продумайте дизайн продукта, который будет одинаково полезен и красив для трудоспособных пользователей и людей с повышенными потребностями.
«Инклюзивный дизайн» от Microsoft — большое обучающее направление для дизайнеров с теорией, документалками и — самое главное — инструментами для создания инклюзивного дизайна.
Бесплатный курс Web Accessibility от Google — двухнедельное обучение, на котором разработчики научатся делать инклюзивные продукты с учетом потребностей пожилых пользователей, людей с нарушениями зрения, слуха, физической активности.
Проверьте готовый продукт на инклюзивность.
Чек-лист UX-дизайнера от Uplabs
- Визуальная часть — формы, цвета, контрасты, размер текста и графические детали интерфейса.
- Звуковая часть — звуки, которые ваш продукт производит, их громкость и чистота.
- Рефлексивная часть — количество времени, которое пользователь тратит на восприятие вашего интерфейса; сколько внимания интерфейс привлекает; сколько опыта необходимо, чтобы комфортно использовать продукт.
- Механическая часть — движения, которые надо совершить, чтобы пользоваться продуктом.
Инструменты
«Веблайнд» — рекомендации по разработке сайтов для людей с нарушениями зрения.
Chrometric и Coblis — проверьте, как видят ваш сайт дальтоники с разными видами нарушения.
VoiceOver — голосовой ассистент для людей с нарушениями зрения, который «читает» интерфейс. Установите программу (если пользуетесь macOS, просто включите эту функцию в настройках) и протестируйте навигацию на своем сайте.
Пройти обучение