
Перевод статьи Creating a Consistent Visual Hook от иллюстратора и продакт-дизайнера под псевдонимом Al Power.
Фишкой бренда может стать запоминающийся элемент фирменного стиля — цвет, логотип, иллюстрация. «Визуальный крючок» Apple — надкушенное яблоко, Coca-Cola ассоциируется с красным цветом, а Nesquik, шины Michelin и M&M’s запомнились персонажами из рекламы. Фирменной фишкой может быть и типографика — шрифт Helvetica стал бренд-атрибутом знаменитых компаний вроде Jeep, а Times New Roman у студентов ассоциируется с программой Word.
Стартаперы приходят ко мне с одной и той же просьбой: «Нам нужно несколько иллюстрации для сайта. Поможешь?» Просьба простая, но если копнуть глубже, становится очевидно, что им нужна не просто пара иллюстраций (подразумеваются логотипы). Быстрого взгляда на сайт или продукт достаточно, чтобы увидеть его неоднородность. Заказчикам нужен визуальный язык, который сделает продукт уникальным. Им нужна айдентика, в которой элементы будут сочетаться, даже когда проект станет масштабнее.
Дело в том, что заказчики не рассматривают проблему глобально. Обычно они думают: «Нарисуем четыре иллюстрации для лендинга, и он будет выглядеть шикарно». Это так не работает. Айдентика — нечто большее, чем логотип или набор иллюстраций. Это связанные системы элементов, каждая из которых работает на главную цель — сделать продукт уникальным.
Окей, пока это звучит как претенциозная дизайнерская чушь. Попытаюсь объяснить, как это работает.

Создание айдентики с точки зрения бизнеса
Первое, что вы должны сделать, если хотите создать стабильный бренд, — пройти бренд-спринт от Google Ventures. Он займет три часа, но отдача будет колоссальной: в конце мероприятия вы получите документ, в котором описаны основные ценности бизнеса и особенности продукта. Это поможет понять, какой визуальный язык подойдет вашему бренду, и облегчит взаимодействие с дизайнером при создании айдентики.
Создание айдентики с точки зрения дизайнера
Узнайте больше о бизнесе, с которым будете работать, на том же спринте от Google Ventures. Без четкого понимания ценностей компании, без взгляда на проект с точки зрения заказчика невозможно создать для него индивидуальный стиль.
Основы айдентики
Элементы, из которых состоит фирменный стиль:
- Логотип.
- Цветовая палитра.
- Типографика.
- TOV (тональность коммуникации).
- Иконки и иллюстрации.
- Дизайн картинок и фотографий.
- Гайдлайны.
Разобраться с элементами фирстиля по отдельности легко. Проще всего определиться с цветами и стилями шрифтов. Трудности возникают, когда пытаешься связать «ниточки» проекта и согласовать все элементы. Чтобы сделать продуманный дизайн и избежать факапа, создайте единый стиль, который соответствует всем аспектам айдентики. Хорошо продумайте его, и дизайн не рассыпется, когда проект разрастется.

Я всегда внимательно создаю стиль, который будет соответствовать всем аспектам айдентики. Вот кое-что из того, что я делал раньше
Кое-что из ранних проектов
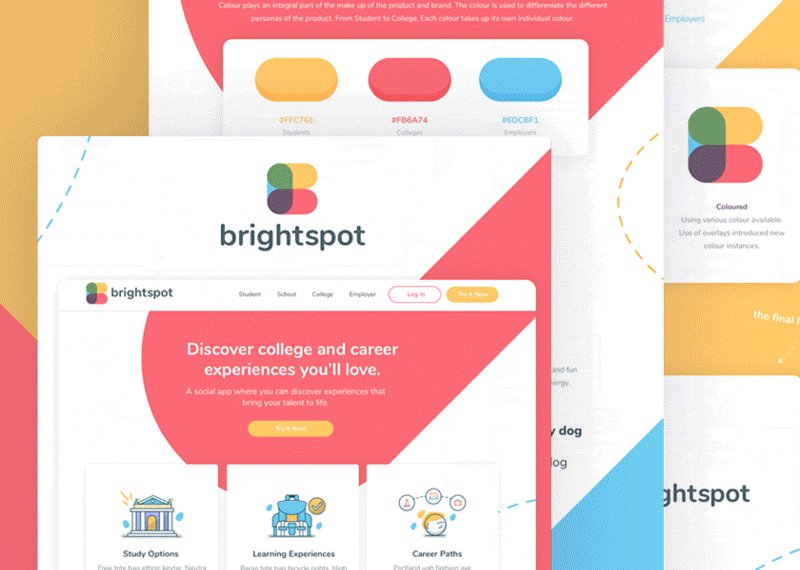
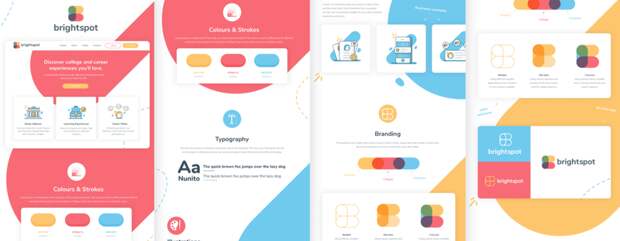
Проект, для которого я разрабатывал айдентику, называется BrightSpot. Его специализация — подбирать студентам колледж и отправлять на учебу, а позже — находить им работодателей. План заключался в том, чтобы найти фирменные фишки, которые подходят всем разделам проекта. Поэтому я разбил айдентику на четыре части, которые смогу сочетать: цвета, логотип, типографика и иллюстрации.
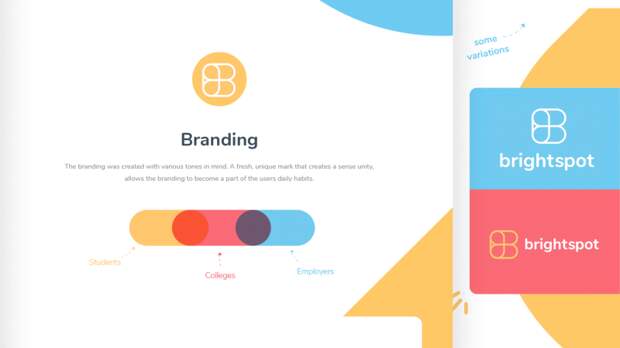
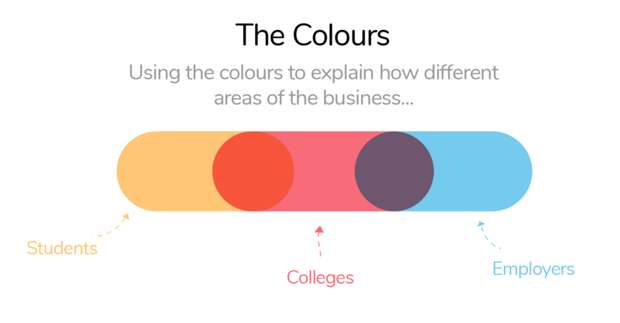
Цвета

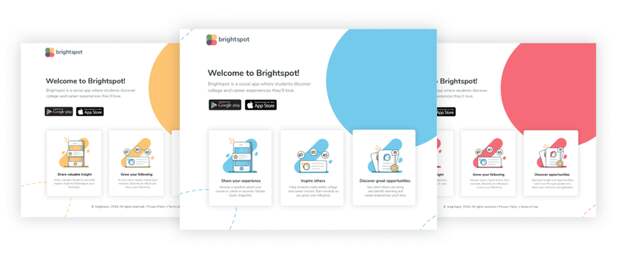
Я проанализировал разделы проекта и назначил каждому цвет. Затем разделил три области на цветовые палитры: оранжевый для школ, красный для колледжей, голубой для работодателей. Так я создал визуальные различия при разделении студентов (оранжевая страница), представителей колледжей (красная страница) и потенциальных работодателей (синяя страница). Позже вы поймете, в чем идея.
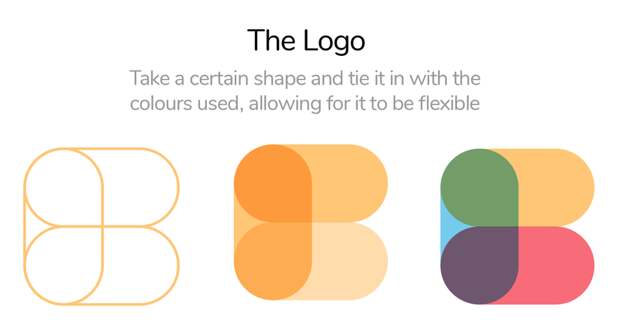
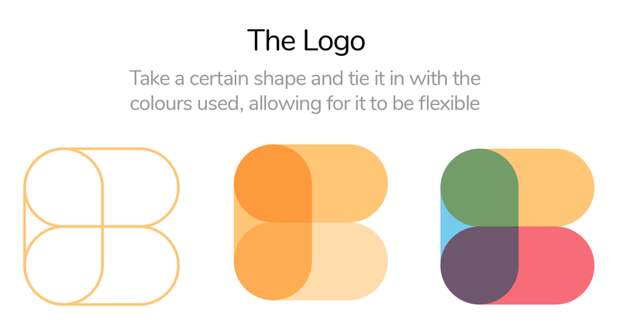
Логотип

С учетом выбранной цветовой палитры я взял три одинаковые фигуры и разместил так, чтобы цвета наложились друг на друга и создали уникальный символ. Заказчику я объяснил выбор тем, что смешанные цвета — это разные части продукта. Звучит странно, но для меня это имело смысл. Также я показал, что символ напоминает прописную B. Кажется, это «продало» логотип лучше, чем идея соединения цветов.

Затем я смоделировал символ в контурном и однотонном виде, чтобы сделать его более адаптивным. Это помогло использовать логотип в разных вариантах, и основной лого при этом остался независимым.

Типографика
Я взял за основу круглый стиль логотипа и в дополнение к нему выбрал очень круглый шрифт — Nunito от Google Fonts. Это сочетание удобно использовать в дизайне проекта.

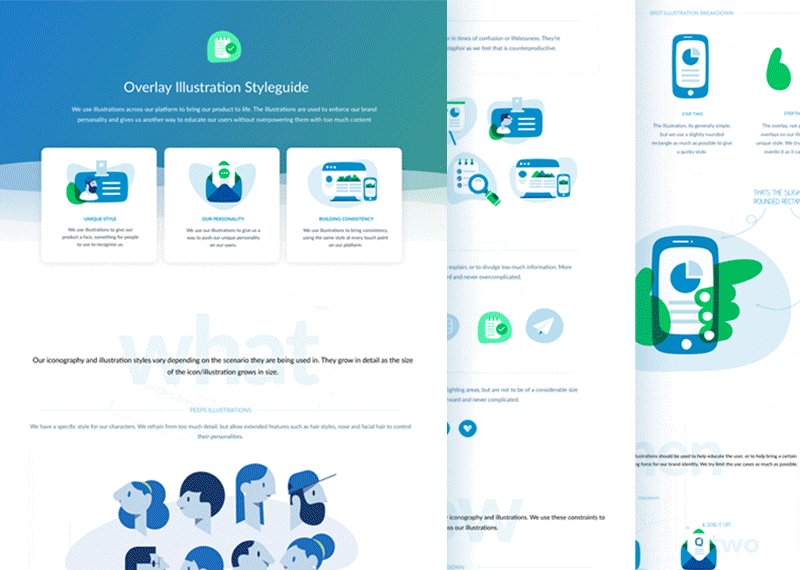
Иллюстрации
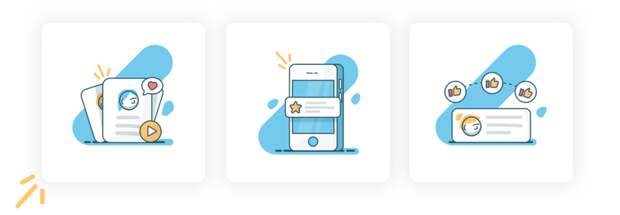
Иллюстрации стали основой проекта. Они объясняют, как работает Brightspot, а еще повторяют форму логотипа и соответствуют цветам разделов. Иллюстрации используются, чтобы структурировать информацию о проекте.

Голубые иллюстрации для раздела College
Вывод
Итак, все началось с иллюстраций. В первом разговоре о проекте сразу прозвучала фраза «Нам нужен дизайн иллюстраций». Заказчики также отметили, что хотят логотип, но больше всего нужны иллюстрации, которые помогут объяснить суть продукта. Вопрос был не о согласованном дизайне, элементы которого сочетаются и связаны между собой, — он фокусировался только на одном элементе айдентики. В этом многие ошибаются. Они смотрят на проекты слишком дробно, разрозненно. Если хотите создать связанный, однородный бренд высокого уровня, все элементы рассматривайте как одно целое. Составляющие айдентики должны быть обдуманными и связанными друг с другом. Все в проекте должно быть согласовано.

Оцените, как согласованно смотрятся логотип, цветовая палитра, типографика и иллюстрации
В результате получился проект Stride (переименовали из BrightSpot).
Я использовал этот метод, когда создавал простые иллюстрации и масштабный брендинг для проектов. Вот несколько примеров:
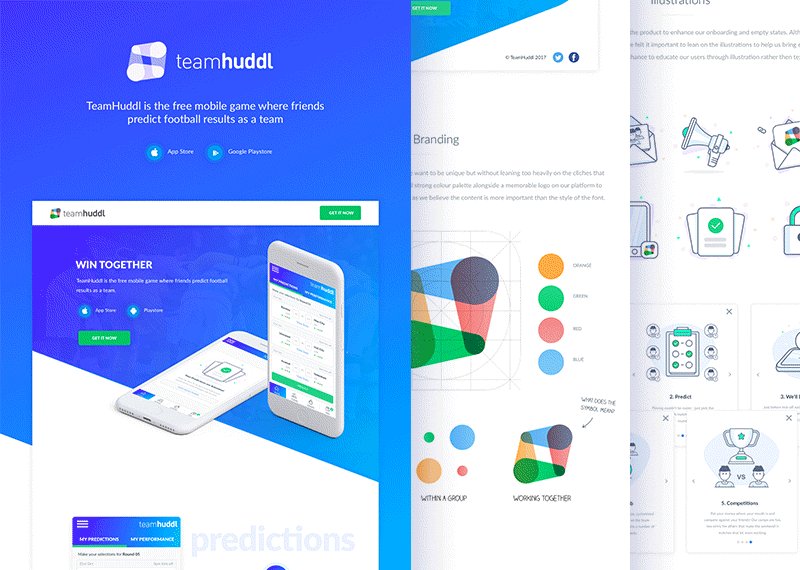
- TeamHuddl — иллюстрации, логотип, цвета;
- Qstream — иллюстрации, цвета, иконки;
- PrivateVPN — иллюстрации, логотип, цвета, иконки;
- Brightspot — иллюстрации, логотип, цвета;
- OnSecurity — иллюстрации, цвета, логотип.
Надеюсь, статья оказалась полезной.
Пройти обучение